Hyper-V で Vagrant
この間、Hyper-Vで仮想環境を構築しているので、せっかくだからVagrantも使ってみることにした。
動作確認環境は以下の通り
実際にやってみたところ、特につまずく箇所もなく、起動に成功した。ファイアウォールの設定はしていないため、フォルダ共有が出来なかったくらい。既定のスイッチ周りはどうなるかが気になっていたが、接続しているようだ。
行ったことをメモしておく。
- Vagrant のインストール
- Vagrant Box の取得(Box は hashicorp/precise64 を使用)
- Vagrant テスト用のフォルダを作成して移動
- vagrant init 実行
- vagrant up 実行(provider として、Hyper-V を指定)
- vagrant ssh で接続
- vagrant halt で停止
Vagrant のインストール
Vagrant公式サイトで、Windows 64-bitをダウンロードして実行した。
Vagrant Box の取得
Hyper-Vな点だけ注意して、以下のコマンドを実行すると、Vagrant Box の取得が出来た。
vagrant box add hashicorp/precise64 --provider=hyperv
Vagrant テスト用のフォルダを作成して移動、vagrant init 実行
Vagrant テスト用のフォルダを作成して移動し、以下のコマンドを実行した。
vagrant init hashicorp/precise64
vagrant up 実行(provider として、hyperv を指定)
Vagrant Boxと同様にprovider にHyper-V を指定した。仮想マシンの本体は、vagrant upを実行したフォルダに作られる.vagrantフォルダ以下に保存された。
vagrant up --provider=hyperv
vagrant ssh で接続、vagrant halt でサーバ停止
正常に動作した。vagrant status コマンドで停止したのも確認できた。
その他
初期設定では、個人フォルダ配下の.vagrant.dフォルダにBoxファイルが配置されるので、以下を参考にして配置場所を変更した。
以上
IISのApplicationPollIdentityとWindows認証によるDBアクセスで発生したエラー
新年あけましておめでとうございます。今年もよろしくお願いします。
さて、ASP.NET MVC の権限関係では、いくつか記事を書いた。
上記を参考にすれば、躓かずに構築できると思ってたが、あまり見たことのないエラーに遭遇したのでエラー内容と解決策を記録しておく。
実行環境(ただし、今回はあまりバージョンは関係ないと思う)
- Windows Server 2016
- IIS 10
- SQL Server 2017(IISと同一サーバにインストール)
- ASP.NET MVC 5.2.3
- Entity Framework 6.1.3
設定や前提条件
- IIS上に複数サイトを作成して、ドメイン名によってサイトへの振り分けを行っている
- サイトではなくアプリケーションで、Windows認証を有効にしている
- アプリケーションプールはApplicationPollIdentityを使用。アプリケーションプールユーザにDBアクセスの許可を設定している
- アプリケーションからDBへのアクセスは、Windows認証
遭遇したエラーメッセージ
System.Data.Entity.Core.EntityException: 基になるプロバイダーが Open で失敗しました。 ---> System.Data.SqlClient.SqlException: ログインできませんでした。このログインは信頼されていないドメインからのログインなので、統合認証では使用できません。
あまり見たことが無いエラーなので、DBアクセス許可の設定をやり直したり、Windows Serverの再起動をしてもらったりしたが、変化なし。
エラーメッセージで検索しても、めぼしい情報は見つからず。
落ち着いて考えるとメッセージは、(権限による)アクセス許可の問題ではないと思いたち、今までと違う所を探した。
そうすると、DBの接続文字列が違っていた。今まではサーバー名を設定していたが、今回はDNSに設定したドメイン名を使用していた。接続文字列をサーバ名に戻すと、エラーが発生しなくなった。
対処方法
Data Sourceにサーバー名を指定する。
以上。
2018年にもっとも読まれた記事ランキング
しばやん( id:shiba-yan )さんが作った「2018 年の人気記事ランキング生成」を使わせてもらい、記事ランキングを作成してみました。
ランキング自体は、右下の注目記事と大差ないですね。ランキングにしめる2015年、2016年の記事の割合が相変わらず高いです。 ブログを始めたのが、2015年で当初は色々とネタがあったという事でしょうか。
(小ネタ)WindowsフォームでShowDialogメソッド、Showメソッド、Closeメソッド、Disposeメソッドの動作を理解する。
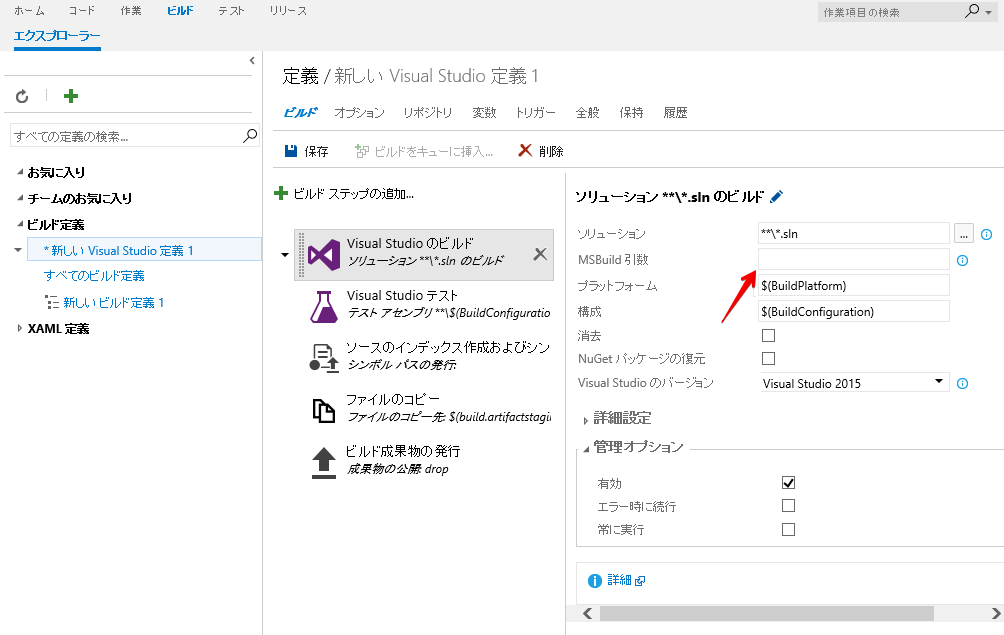
(小ネタ)Visual Studio 2015 のバージョンがv14なわけ。(Visual Studio 2013 はv12です)
来年も地道に続けていこうと思います。
Hyper-V上のWebサイト(Redmine, Jira)にホストPCのブラウザからアクセスする
Hyper-V上の仮想マシンにRedmineやJiraを構築したが、仮想マシン内のブラウザでは画面が狭いとか、コピー&ペースト出来ない等の課題があったので、Hyper-V上のWebサイトにホストPCのブラウザからアクセスする方法を調べました。
目的
Hyper-V上のWebサイトにホストPCのブラウザからアクセスする
環境
ホストPC:Windows 10 Pro 1803(April 2018 Update)*1
仮想マシンのIPアドレスを調べる
仮想マシン上で端末を開いてip addr showを実行し、仮想ネットワーク上のIPアドレスを確認します。
このIPアドレスは、ホストPCの「既定のスイッチ」に割り当てられたアドレスと同じネットワークになります。
参考:
Windows 10 1709(Fall Creators Update/RS3) Hyper-V の NAPT 仮想スイッチ
ポートフォワーディングの設定を行う
Windowsのnetshコマンドを使用して、ホストPCへのアクセスを仮想マシンに転送する設定をします。
以下は、ホストPCの8080番ポートにアクセスすると、仮想マシンの80番ポートにつながる設定です。
listenaddressに「0.0.0.0」を指定しているため、ホストPCと同じLAN上にある他のPCからも「http://ホストPCのIPアドレス:8080/」でアクセスできます。
netsh interface portproxy add v4tov4 listenport=8080 listenaddress=0.0.0.0 connectport=80 connectaddress=仮想マシンのIPアドレス
参考:
WindowsでVMへポート転送するときのメモ | hasegawayosuke's blog
仮想マシン上のファイアウォールを停止する
80番ポートのみを通すようにファイアウォールを設定すれば良いのですが、検証用途なのでファイアウォールが起動している場合は停止して、OS起動時にも起動しないようにします。
起動しているかどうか確認する
systemctl status firewalld
ファイアウォールを停止する
systemctl stop firewalld
OS起動時に起動しないようにする
systemctl disable firewalld
これでホストPCのブラウザのURLに「http://localhost:8080/」と打つことで、仮想マシン上のWebサイトにアクセスできるようになりました。
以上
*1:1709(Fall Creators Update)ならばOK
Hyper-V上にJiraを構築する
ヘルプデスク的な使い勝手を求めて、RedmineだけでなくJiraも検証することになったのでHyper-V上にJiraを構築する方法を調べました。
ちなみに前回の記事はこちら
目的
Hyper-VでCentOS 7を構築し、そこにJira Service Deskをインストールする
環境
前回と同じ
仮想マシンの作成
前回、ゲストOSとしてUbuntuを選択したので、今回はCentOS 7で構築してみました。
以下のサイトを参考にCentOS 7のDVD ISOイメージをダウンロード。前回と同様に「クイック作成」を使用してダウンロードしたISOファイルを選択してインストールを開始しました。
【初心者でもわかる】Linux CentOSのインストール方法まとめ
仮想マシンの再インストール
サイトに従ってインストールは完了しましたが、「ソフトウェアの選択」で「最小限のインストール」を選択したのと「ネットワークの設定」をスキップしてしまったため、GUIがインストールされず黒い画面が表示されてしまいました。
これではやはり不便だったので、再インストールをすることにしました。
仮想マシンの設定でブート順でDVDドライブを先頭にして、DVDドライブのメディアにISOファイルを設定して、仮想マシンを起動するとインストール画面が表示されました。
改めて「ソフトウェアの選択」で「GNOME Desktop」を選択し、「ネットワークの設定」を済ませた上でインストールしました。
Jira Service Deskインストール
Jira Service Deskは、公式ドキュメントに従えばインストールが出来ました。
ドキュメント内でsudoコマンドを使っていて、CentOS 7のインストール直後は一般ユーザでsudoコマンドが使えなかったので、使えるように登録しました。
Jira アプリケーションを Linux にインストールする - アトラシアン製品ドキュメント
以下のコマンドで実行権限を与え、インストーラを実行しました。
chmod a+x atlassian-servicedesk-X.X.X-x64.bin
Jiraは評価版ライセンスをAtlassianのサイトで作成するため、ブラウザ(Firefox)にホストPCと同じプロキシサーバを設定しました。
評価版ライセンスの作成は特に問題なく終了し、それなりに時間はかかるが画面の操作に従ってインストールは完了しました。
Jira Service Deskへのアクセス
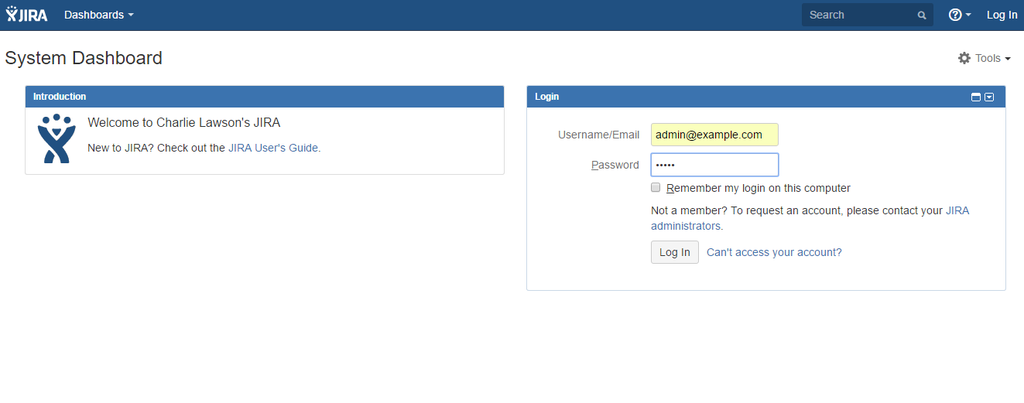
Firefoxから「http://localhost:8080/」を開くと、「http://localhost:8080/secure/WelcomeToJIRA.jsp」へリダイレクトされてJiraのログイン画面が表示されました。

以上。
Hyper-V上にRedmineを構築する
ヘルプデスク的な使い勝手を求めて、Redmineを検証することになったのでHyper-V上にRedmineを構築する方法を調べました。
- 目的
- 環境
- 仮想マシンの作成とホストOSのネットワーク遮断
- ネットワーク遮断の調査
- ネットワーク遮断の解決方法
- 仮想マシン(Ubuntu)からのインターネット接続
- Redmineインストール
- Redmineへのアクセス
目的
Hyper-VでUbuntu 18.04 LTS 日本語 Remixを構築し、そこにRedmine 3.4.0をインストールする
環境
今回構築するのは社内LAN上のPCで、プロキシの設定や不正接続検知等の対策が取られている
仮想マシンの作成とホストOSのネットワーク遮断
以前、別の環境でHyper-V上で仮想マシンを作成した時は、第1世代と第2世代のどちらを選ぶのか?とか設定があって面倒だなと感じていました。
もうちょっと簡単な方法は無いかと調べると、「クイック作成」という機能があることがわかったので、今回はこの方法で試すことにしました。
Windows 10のHyper-VでLinuxの仮想マシンを作成する:Tech TIPS - @IT
サイトの手順に従って、Ubuntuのインストールが完了したので、さっそく起動するといつの間にかホストPCのネットワークが遮断されている!!!
どうやら、前にHyper-Vを使用した時に作成した仮想スイッチをネットワークで選択したのがまずかったらしい。Ubuntu(仮想マシン)を終了した後、ネットワーク管理者にすいませんと謝ってネットワーク接続を復旧してもらい、対策を考えました。
ネットワーク遮断の調査
Hyper-Vの仮想スイッチについて良くわかっていなかったので、改めて調査しました。 以下のサイトを参考にして勉強。
Hyper-Vのネットワークを理解する -外部ネットワーク- | Windowsインフラ管理者への道
Hyper-Vのネットワークを理解する -内部ネットワーク,プライベートネットワーク- | Windowsインフラ管理者への道
コラム - Hyper-V の部屋 | 第5回 仮想環境とネットワーク|CTC教育サービス 研修/トレーニング
わかったのは、仮想スイッチは、仮想NICではないということ。仮想マシンのネットワークアダプタが仮想NICであり、仮想NICはホストPCのNICとは別物と扱われること。よって、仮想マシンを起動してネットワークに接続すると、LANケーブルを他のPCに差し替えて使用するのと同じ状態になってしまうのでした。
そんな訳で、「外部ネットワーク」の仮想スイッチは使用できない事がわかったけれど、このままでは仮想マシンはインターネットに接続できないため、対応方法をさらに調査しました。
ネットワーク遮断の解決方法
Windows 10 1709(Fall Creators Update)で、NATの役割をする仮想スイッチ(既定のスイッチ)が用意されたようなので、それを使用すると良さそうだとわかりました。
Windows 10 1709(Fall Creators Update/RS3) Hyper-V の NAPT 仮想スイッチ
「外部ネットワーク」のスイッチを削除して、イーサネットも「Hyper-V Extensible Virtual Switch」をやめて、設定をHyper-V導入前に戻しました。
その状態で、仮想マシンのネットワークアダプタの仮想スイッチ項目で「既定のスイッチ」を選択したところ、仮想マシンを起動してもホストPCのネットワークは遮断されなくなりました。
仮想マシン(Ubuntu)からのインターネット接続
次に仮想マシン(Ubuntu)からのインターネット接続を試みたが接続できず。ネットワーク設定は問題ないはずなので、プロキシ設定がされていないと想定。FirefoxでホストPCと同じプロキシサーバを指定して試したところ、インターネットへのアクセスに成功しました。
Redmineインストール
これでようやく、Redmineのインストール作業に移れます。Redmineのインストールには、bitnami Redmineを使用しました。Ubuntu上のFirefoxを使用して、直接ダウンロードしました。
端末を開き、以下のコマンドで実行権限を与え、rootユーザーになってインストーラを実行するとGUIなインストール画面が表示されたので指示に従ってインストールを完了しました。
chmod 755 bitnami-redmine-3.4.6-3-linux-installer.run
一応以下のサイトを参考にインストール先は「/opt/redmine」に変更しました。
bitnami Redmineをインストールする際に気をつけるただ1つのこと | ITソリューション
Redmineへのアクセス
インストールが完了したので、Firefoxから「http://localhost/」を開いてみたがアクセスできない。ファイアウォールでブロックされているかと思ったが、ファイアウォールは起動していませんでした。
調べてみると、GUIで操作できるツール(manager-linux-x64.run)が、インストールディレクトリ(/opt/redmine)にあることが分かったので、rootユーザーになって実行しました。
ツールで確認すると、ApacheもMySQLも停止していたので、「Start All」ボタンを押して両方とも起動したのを確認。
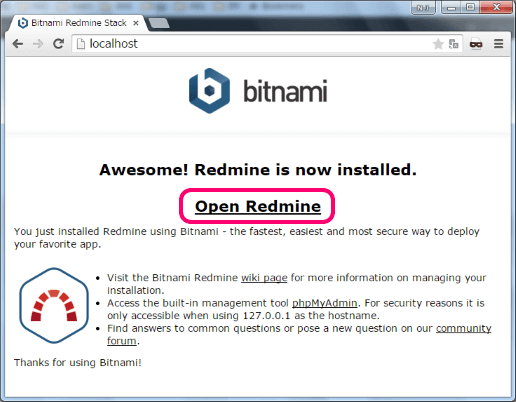
改めて「http://localhost/」を開くと、bitnamiのWelcomeページが表示されたので、画面の「Open Redmine」リンクをクリックするとRedmineのトップページが表示されました。

以上。